Social media 에 정보를 공유하는 아이콘을 가지고 만든 프로젝트는 워낙 많이 봐 와서 질리신다구요? 오늘 소개하는 프로젝트는 깜짝 놀랄만큼 빠르게 동작하면 React 컴포넌트화 되어 있어서 너무나도 손쉽게 사용할 수 있습니다. 게다가 강조하는게, No JavaScript. No tracking.
그냥 링크 걸고 HTML만 작성하도록 되어 있습니다.
2016/08/03 Editor’s choice
mxstbr/sharingbuttons.io
_sharingbuttons.io - Quickly generate social sharing buttons with a tiny performance footprint_github.com
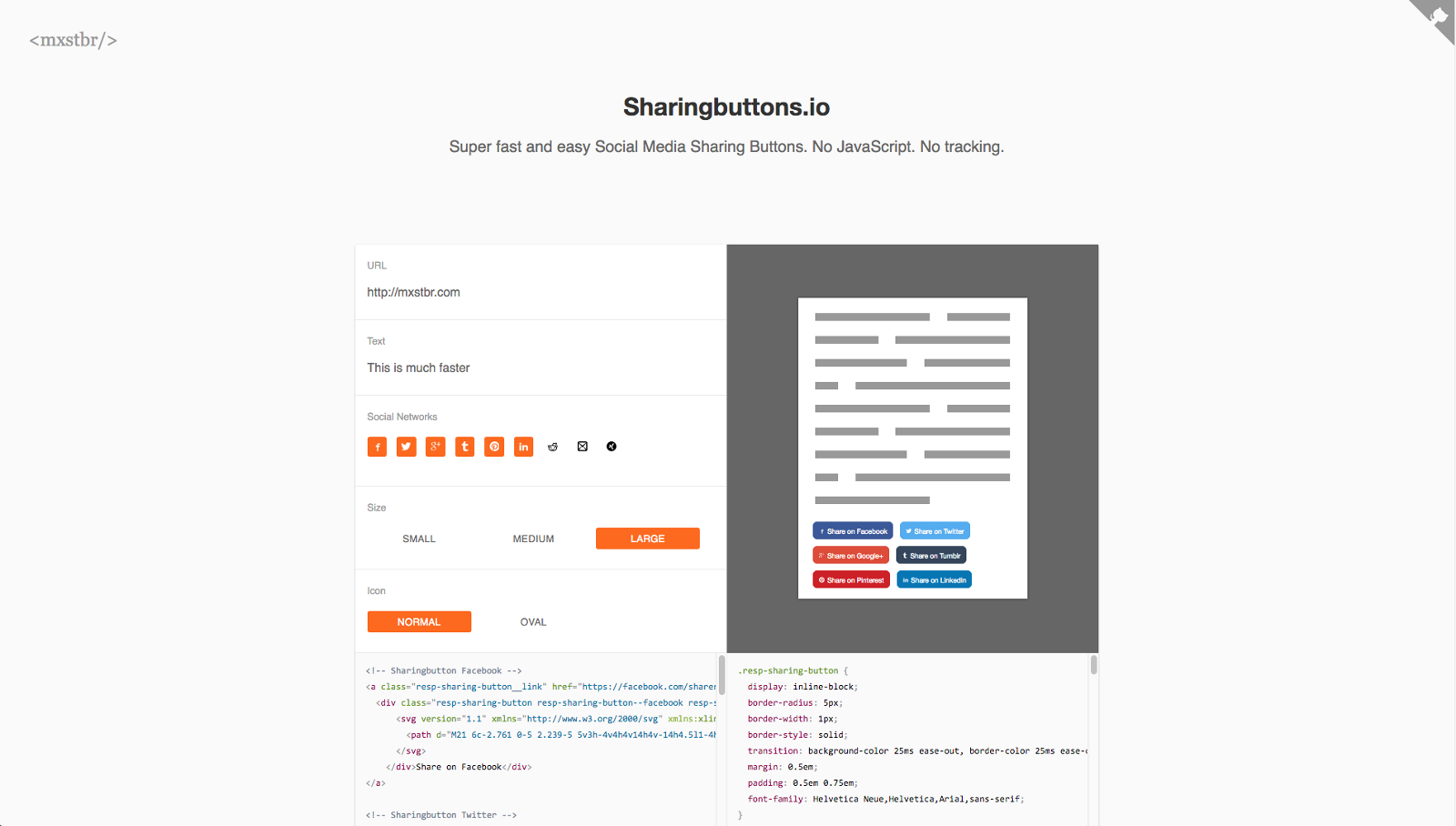
말이 더 필요할까요. 바로 샘플 페이지를 확인해 보겠습니다.(이미지를 클릭하면 페이지로 이동합니다)
왼쪽의 옵션들을 클릭하다보면 오른쪽 버튼의 배열들이 보여지고 클릭하면 share 할 수 있는 옵션으로 넘어가는데 너무도 순식간에 빨리 넘어 갑니다. 말그대로 super fast!
설치
$git clone [https://github.com/mxstbr/sharingbuttons.io.git][anchor3]
$cd sharingbuttons.io
$npm install
실행
$npm start
이후 위의 이미지와 똑같은 화면이 나타납니다.
코드구조

형태는 대강 보면 flux 아키텍쳐를 가지고 있습니다.
Generator를 통해 버튼을 만들고 클릭하면 실제 실행이 되도록 설계가 되어 있습니다.
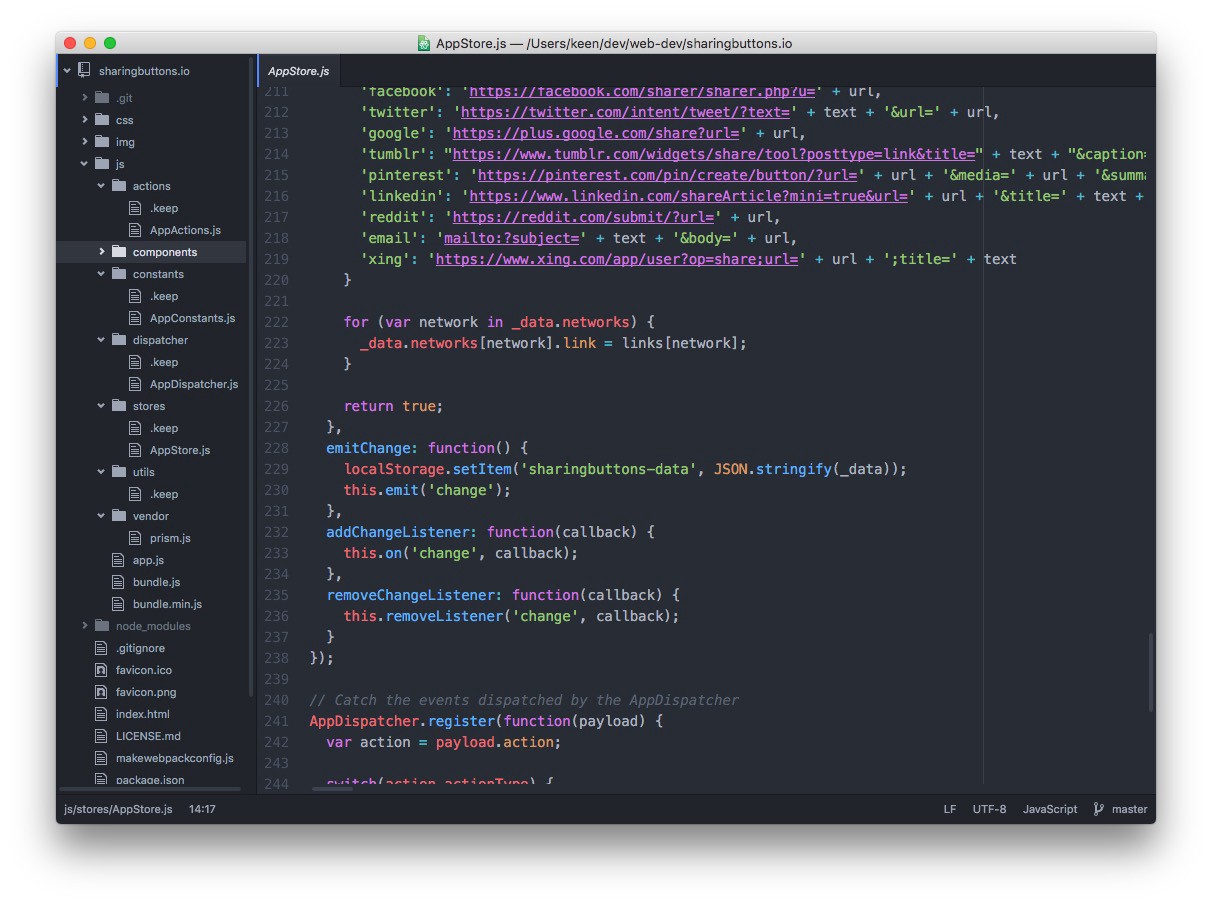
flux 아키텍쳐니까 AppStore.js 파일을 살펴 봐야겠죠?
mxstbr/sharingbuttons.io
_sharingbuttons.io - Quickly generate social sharing buttons with a tiny performance footprint_github.com
medium이 코드를 raw코드에 대해서도 gist 처럼 보여주면 얼마나 좋을까요?
data[“network”][“facebook”] 형태의 JSON데이타를 가지고 있습니다.
이렇게 저장된 Store를 가지고 HTML을 만들고 클릭했을 때에
와 같은 형태의 링크로 동작하게 되는 메커니즘으로 동작하는 거죠.
재미있는 발상의 좋은 소스입니다~
By Keen Dev on August 3, 2016.
Exported from Medium on May 31, 2017.